
- #Debug angular in webstorm how to
- #Debug angular in webstorm install
- #Debug angular in webstorm code
#Debug angular in webstorm how to
If you’re debugging a node, you’ll need to learn how to do this. You can also save the previously saved debugging session when you begin debugging from where you left off. Because the Debugger’s context-sensitive features allow you to quickly inspect the application’s dependencies and variables. WebStorm has a plethora of useful features, making it simple to debug it.

You can also save the breakpoints you set so that you can continue to debug from the previous point. A context-sensitive menu allows you to examine the application’s variables, methods, and dependencies. WebStorm supports Node debugging with ease. How do I make JavaScript to run after page load? How can I disable the debug banner on Flutter? How do I check that an element is hidden in jQuery? How do companies track employee productivity? In today’s Daily Discussion, we provide answers to questions about how to use WebStorm to develop and debug Chrome extensions.
#Debug angular in webstorm install
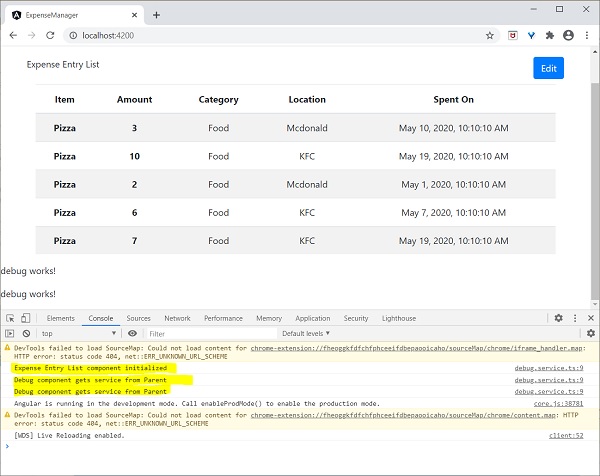
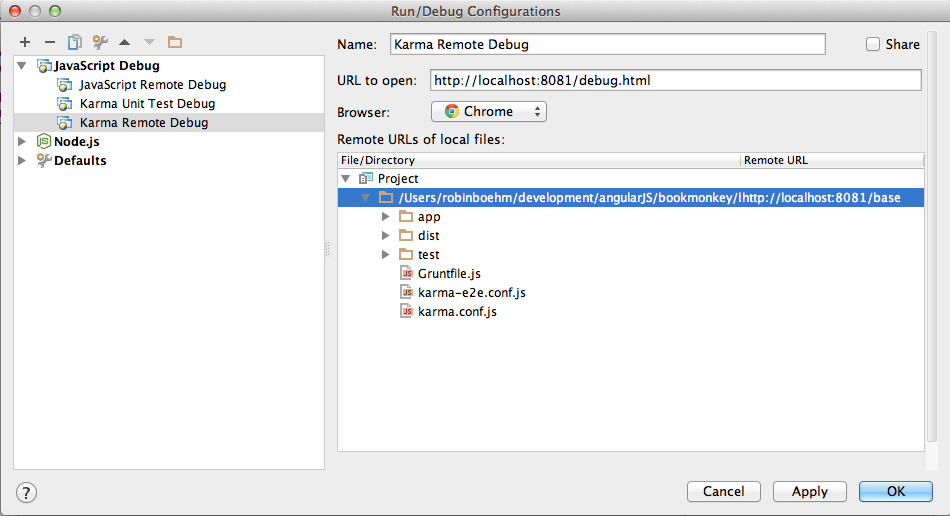
To do this, install the extension and then click the ‘Debug’ button in the toolbar. This extension allows you to debug websites that are not running on your local machine. Finally, you can use the Chromium Debugger extension. This will enable the remote debugging port on your computer. Click the ‘Settings’ button ( cog icon) and select ‘Enable remote debugging’. To do this, open the Developer Tools panel in Chrome (press F12 or click the menu button and select ‘More tools’ > ‘Developer tools’). This allows you to debug a website that is already open in Chrome. Alternatively, you can use the Remote Debugging feature. This will open a new instance of Chrome with the debugger attached. Select ‘Chrome’ from the list of browsers and click ‘OK’. To do this, open the Debug panel and click the ‘Add JavaScript debugger’ button. The first way is to use the built-in JavaScript debugger. There are a few different ways to debug Chrome with WebStorm. When you launch the WebStorm Debug Application run/debug configuration, the browser opens at and the Debug tool window displays the call stack and variables. To open the URL for the application, press Ctrl Shift Alt *. The built-in debugging feature is activated automatically when a debugging session is launched.
#Debug angular in webstorm code
WebStorm supports a built-in Debugger for your JavaScript code that runs on the client side. Only Google Chrome and other Chromium-based browsers support JavaScript code debugging. In the debugging view, Webstorm should automatically open a new browser window to and it should stop at your breakpoint.

Click the little green bug icon to begin configuring your system. After you’ve gotten all of the steps down, you can now debug your code step by step using the debugging features included with your IDE.

Because I am using the node version manager project, I am using Webstorm 2017.2.5.

This guide is based on official JetBrains documentation, such as the TypeScript Debugging Guide and a blog post. I’ll walk you through the steps I took to create a Webstorm Debugger for my Angular project in this blog post. By the end of this article, the reader should have a strong understanding of how to debug AngularJS applications in WebStorm and be able to troubleshoot common issues. It will cover the different features that WebStorm offers for debugging AngularJS applications, as well as provide tips and tricks on how to make the most out of the debugger. Assuming that the reader has little to no prior knowledge on the subject, this article will aim to provide a comprehensive introduction on how to debug AngularJS in WebStorm.


 0 kommentar(er)
0 kommentar(er)
